
Các cách debug Javascript code trên VSCode
Chúng ta thường sử dụng console.log hoặc các hàm delay để dừng chương trình tạm thời, phục vụ cho việc debug Javascript code. Những cách này khá phổ biến nhưng sẽ tốn thời gian trong việc debug. Hôm nay mình sẽ chia sẻ về cách debug code Javascript sử dụng VSCode.
1. Cấu hình debug bằng npm script.
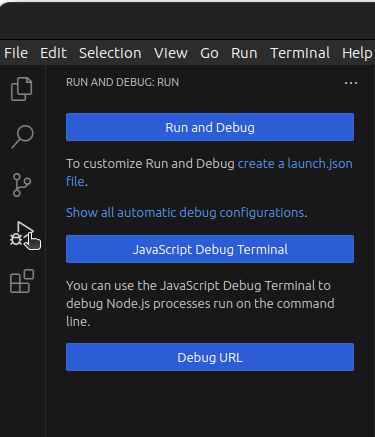
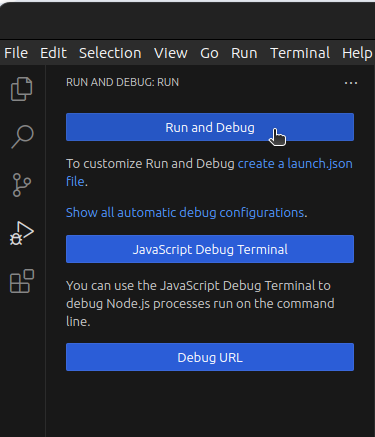
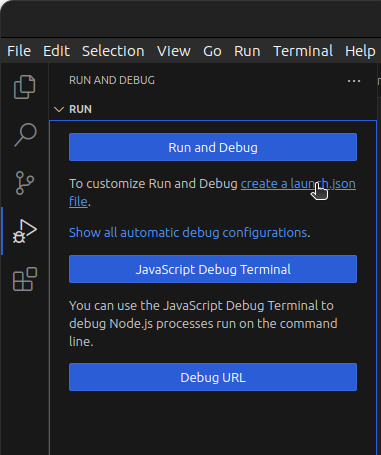
Click chọn vào icon hình con bọ.

Sau đó click vào Run and Debug.

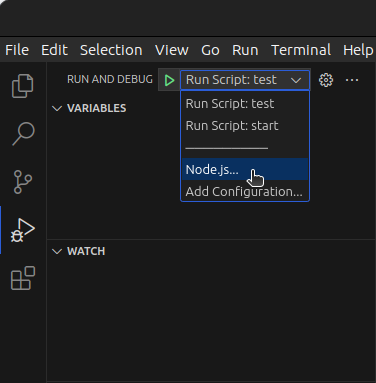
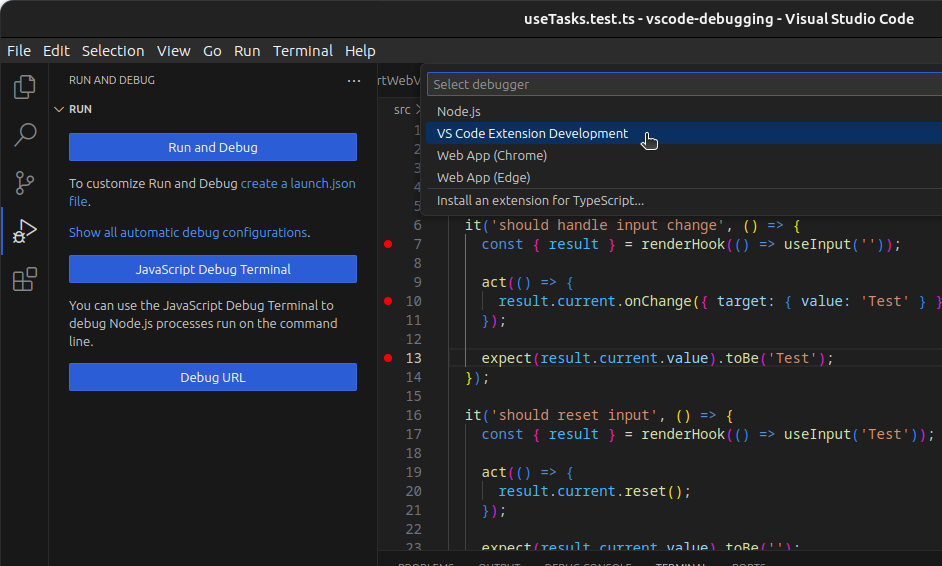
Chúng ta sẽ thấy dropdown Run And Debug xuất hiện, sau đó chúng ta click chọn Node.js.

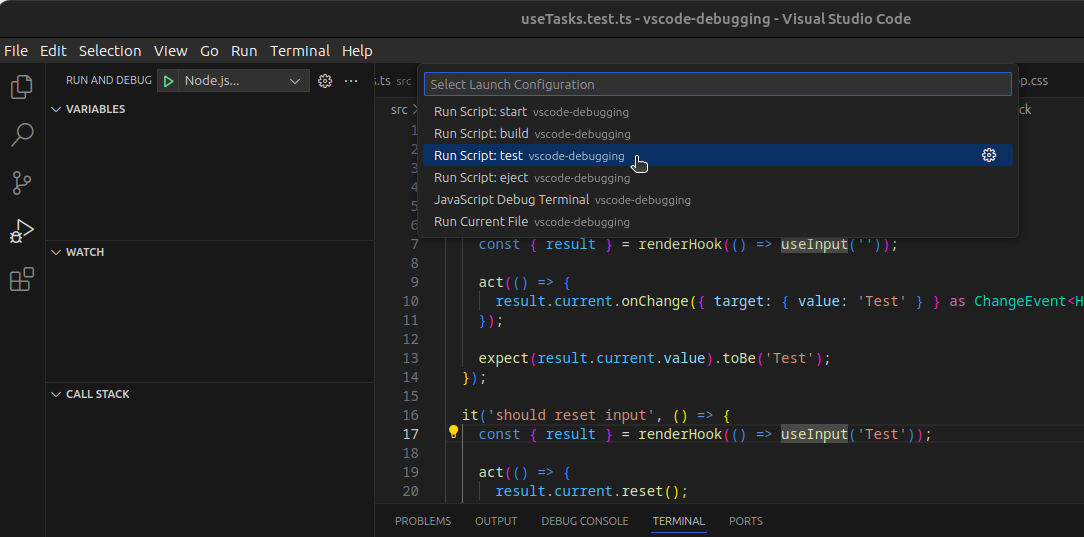
Một danh sách các npm script đã xuất hiện, các script này đã được định nghĩa trong package.json từ trước.
Chọn script mà chúng ta muốn run ở đây mình chọn Run Script: test để run Unit Test của project này.

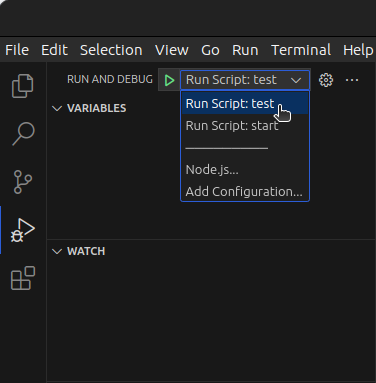
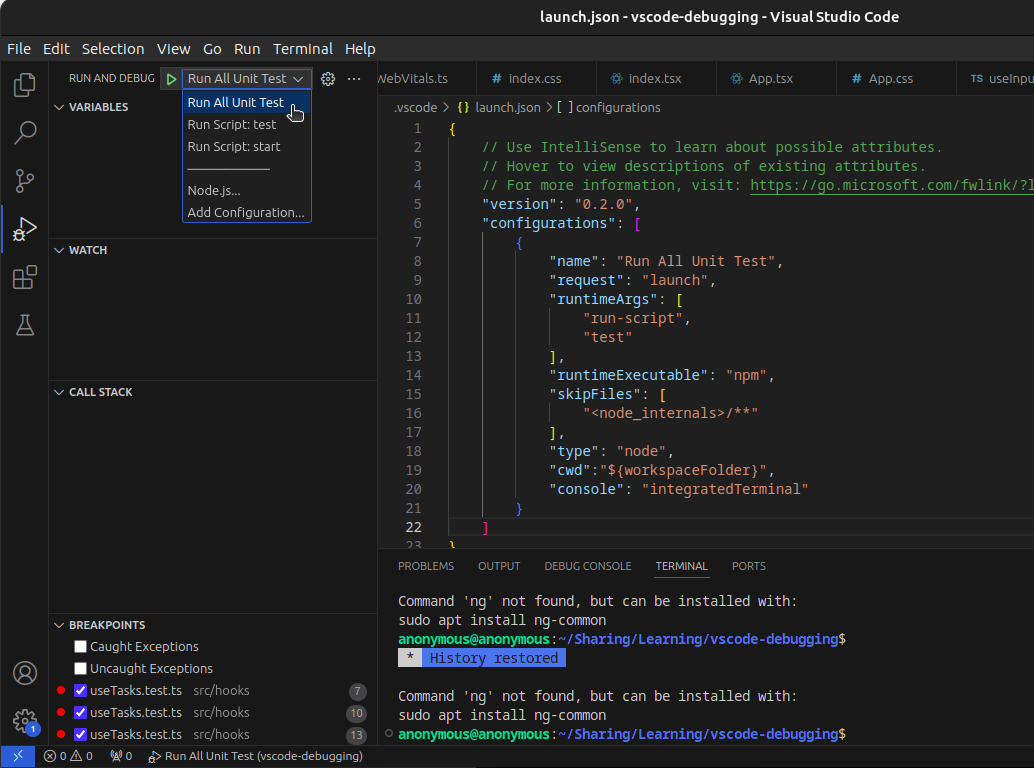
Sau đó nhìn lại Run And Debug dropdown chúng ta sẽ thấy Run Script: test xuất hiện, chúng ta click chọn vào nó.

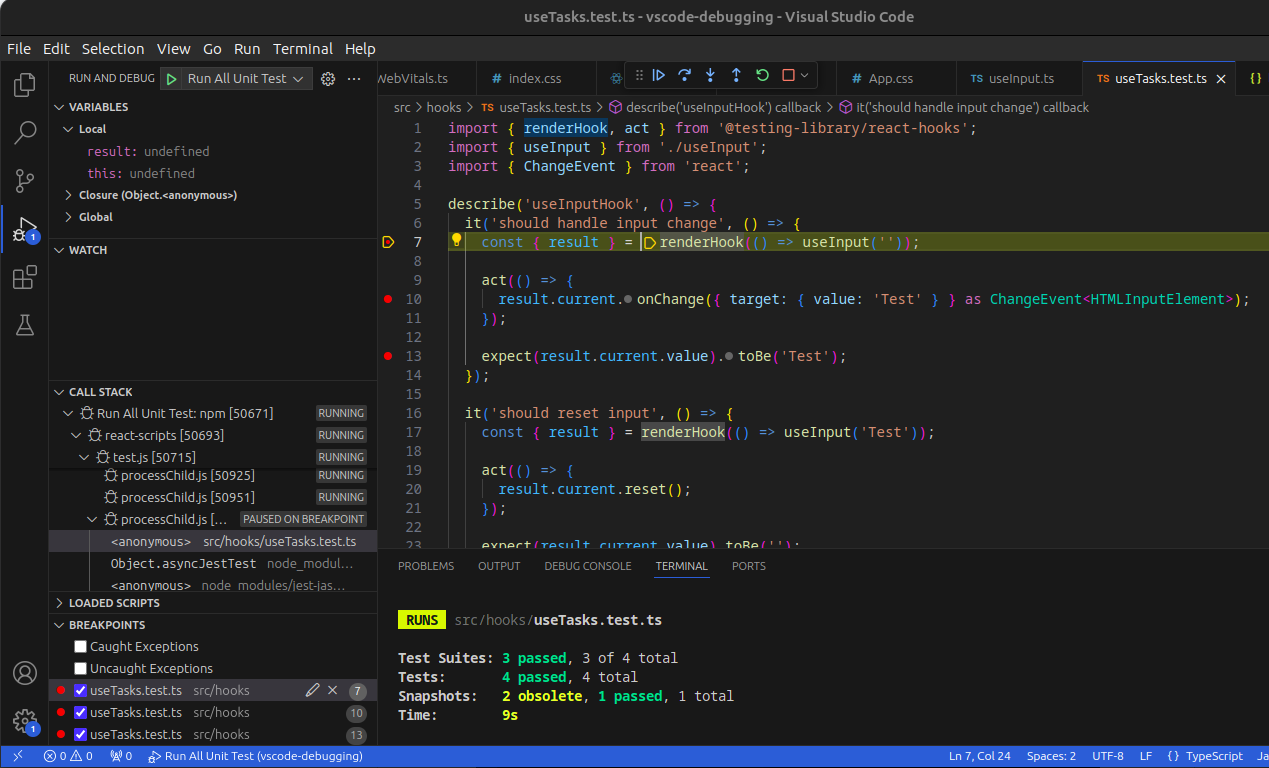
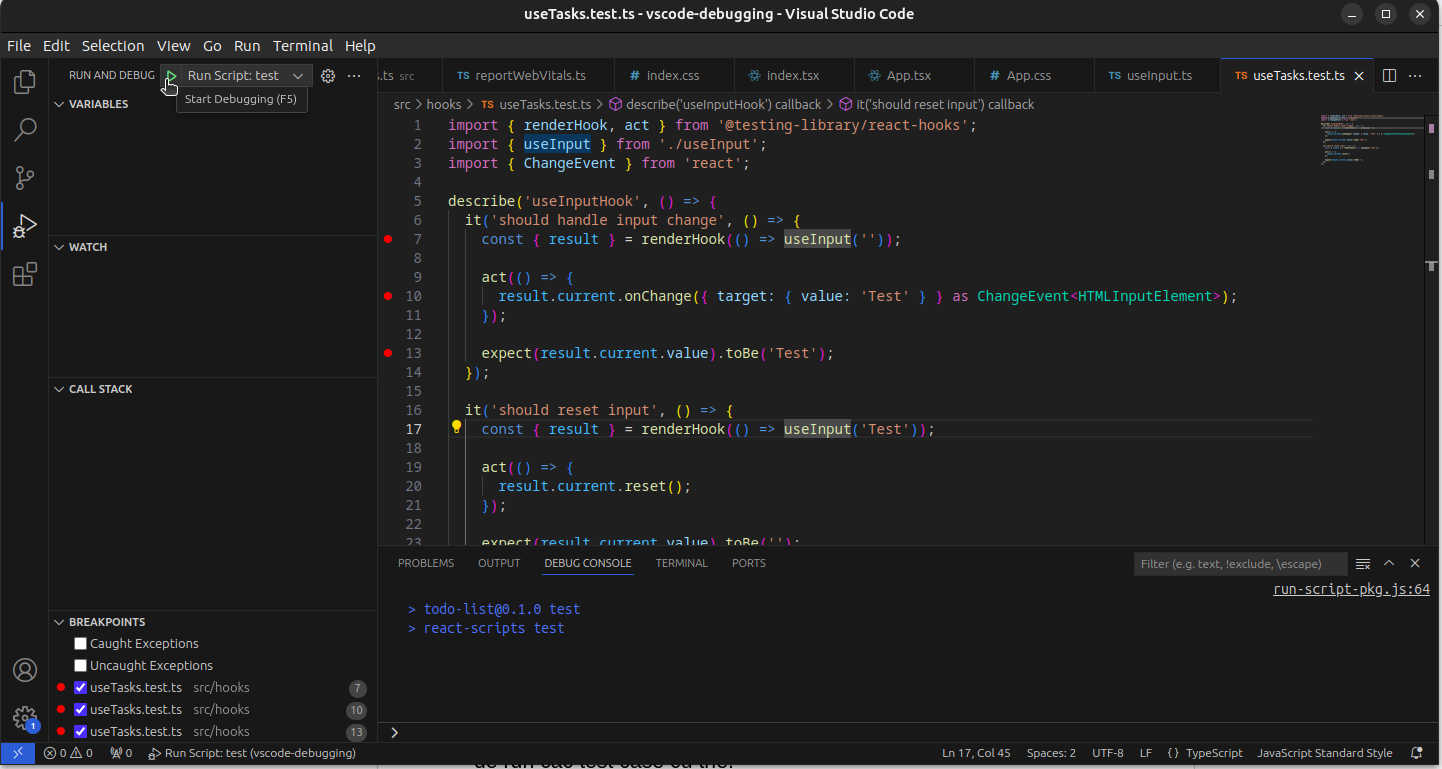
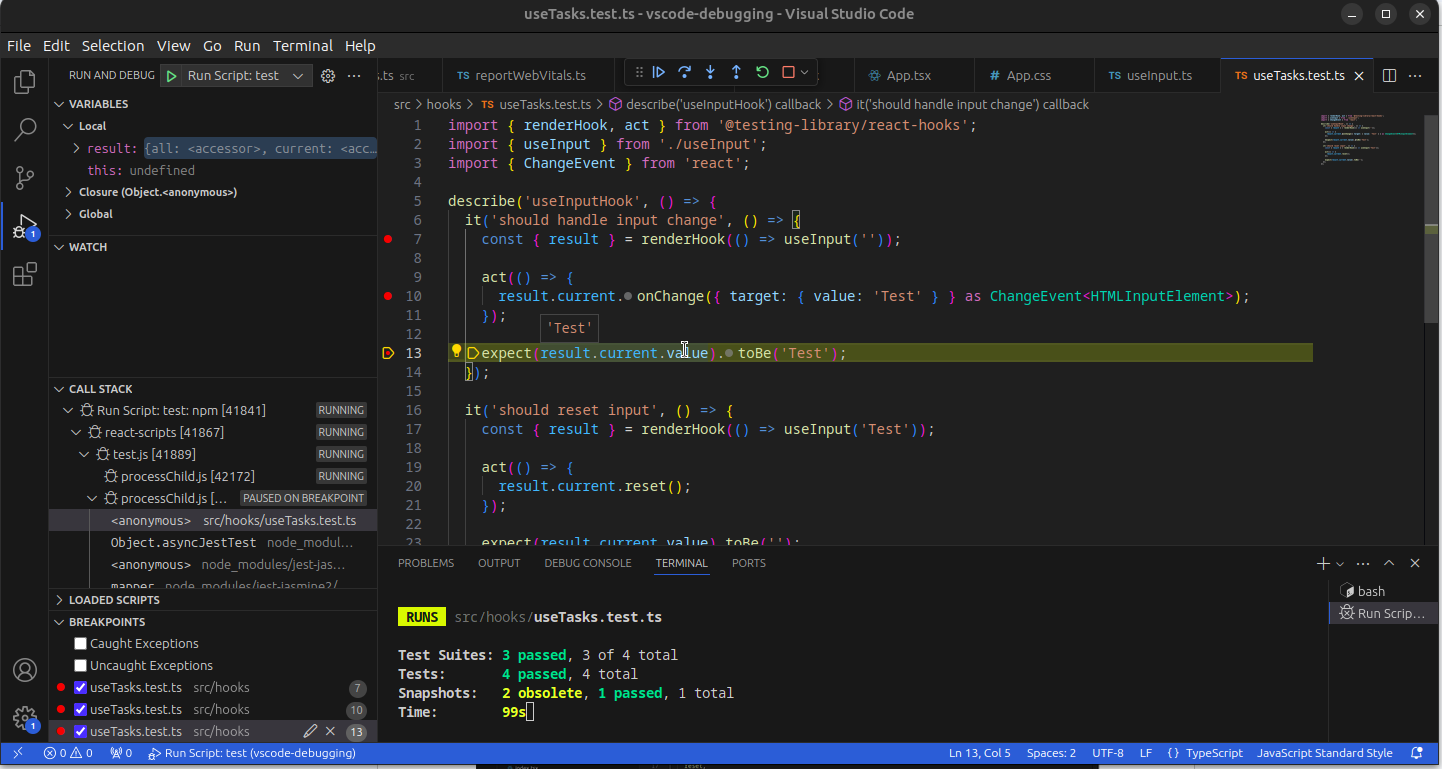
Sau đó đặt Breakpoint ở các hàm mà chúng ta muốn debug và click Start Debugging.

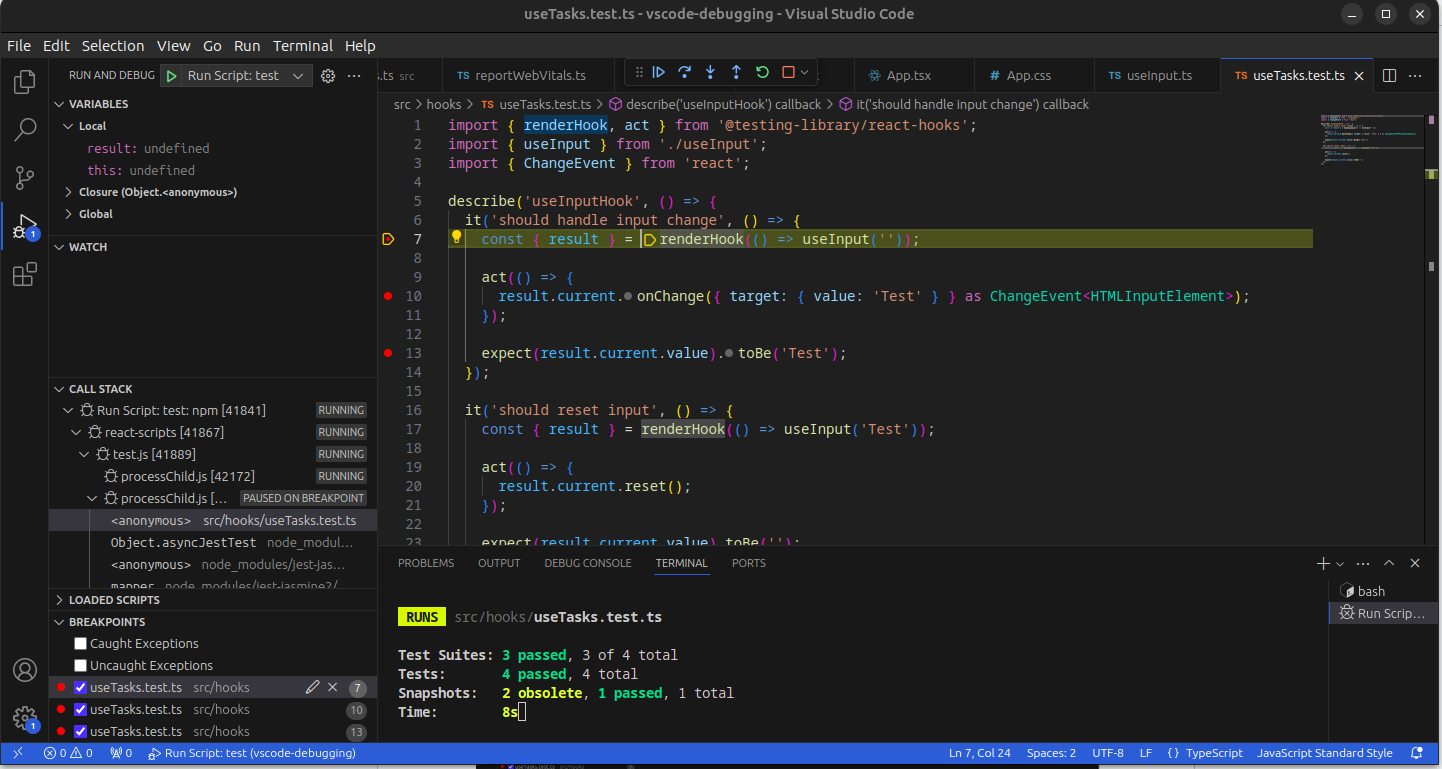
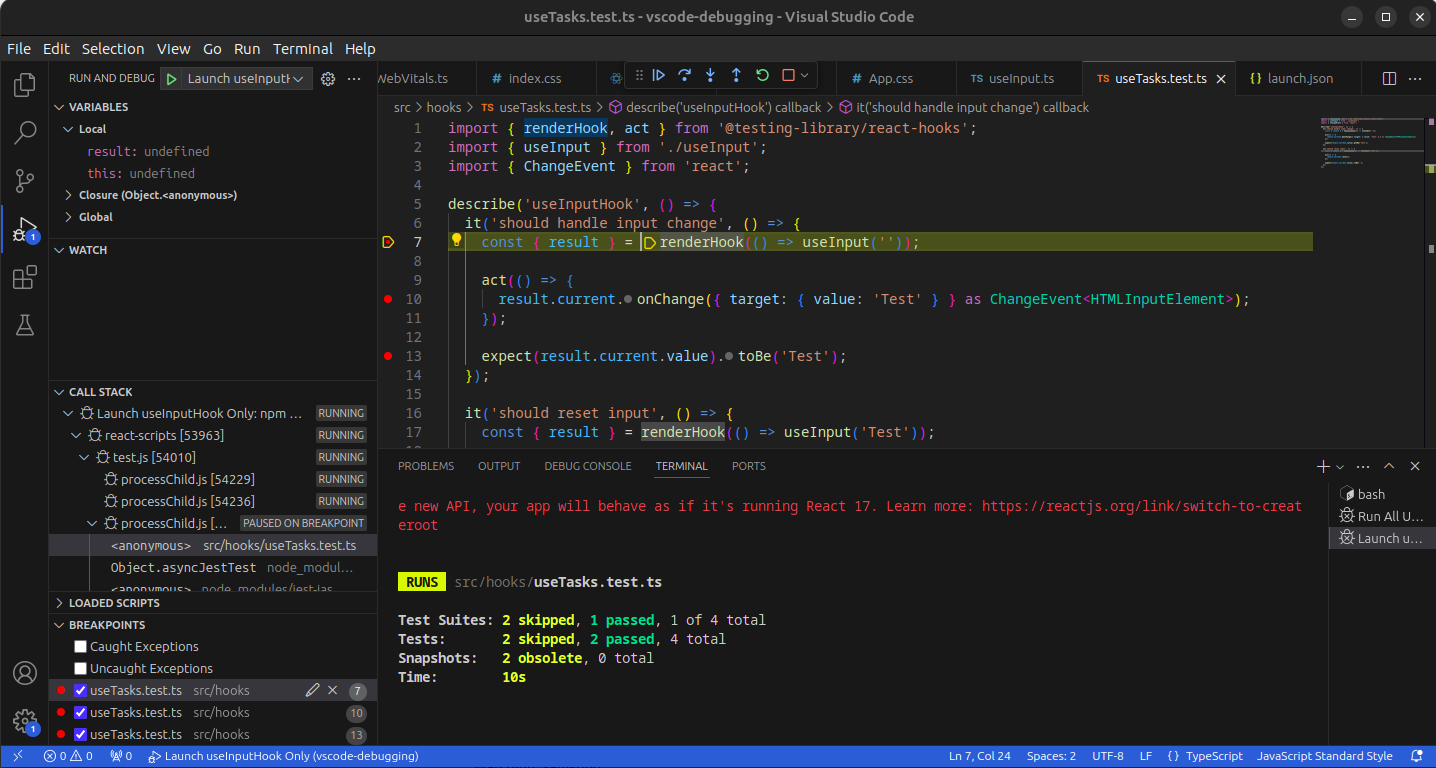
Như các bạn cũng đã thấy chương trình đang dừng tại vị trí mà chúng ta đã đặt Breakpoint.

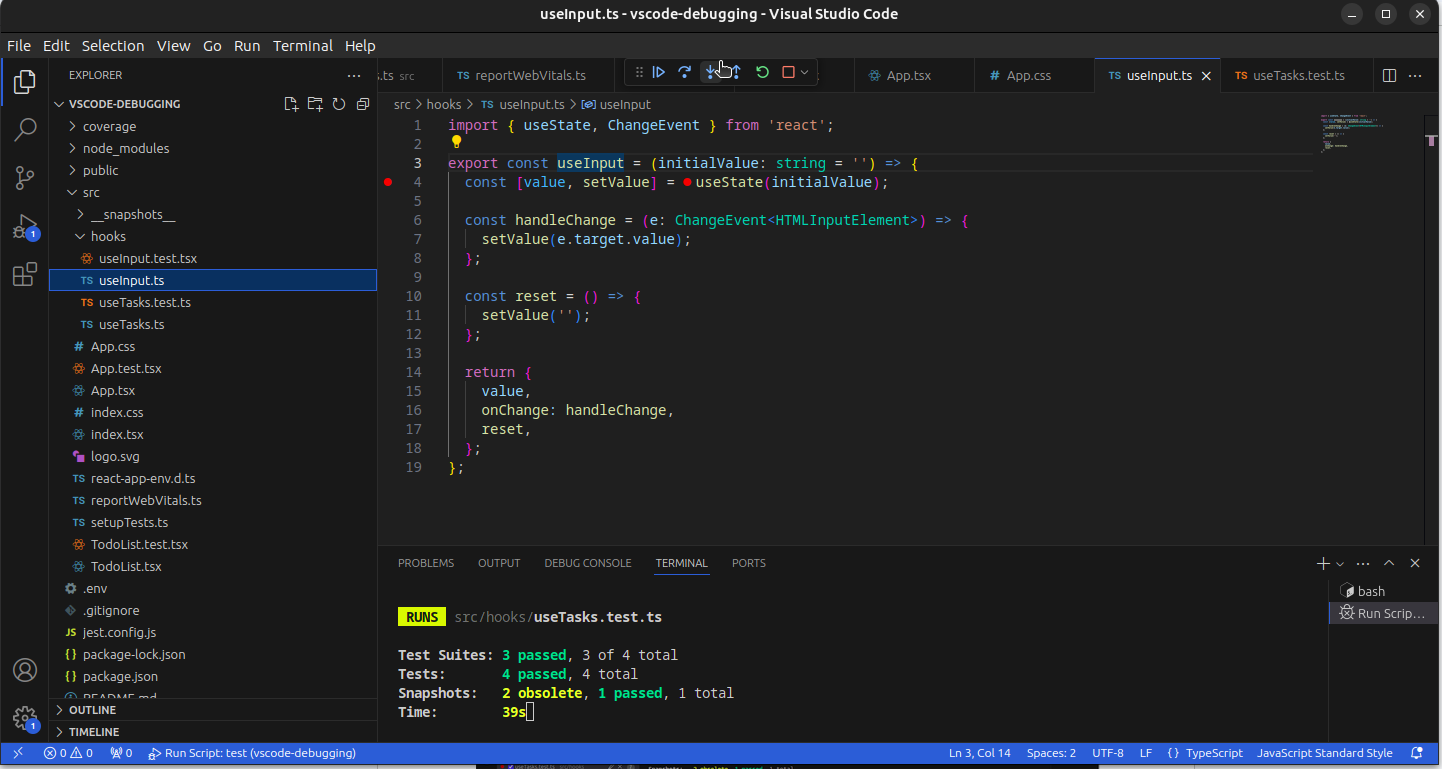
Đặt thêm một Breakpoint nữa ở hook useInput này.

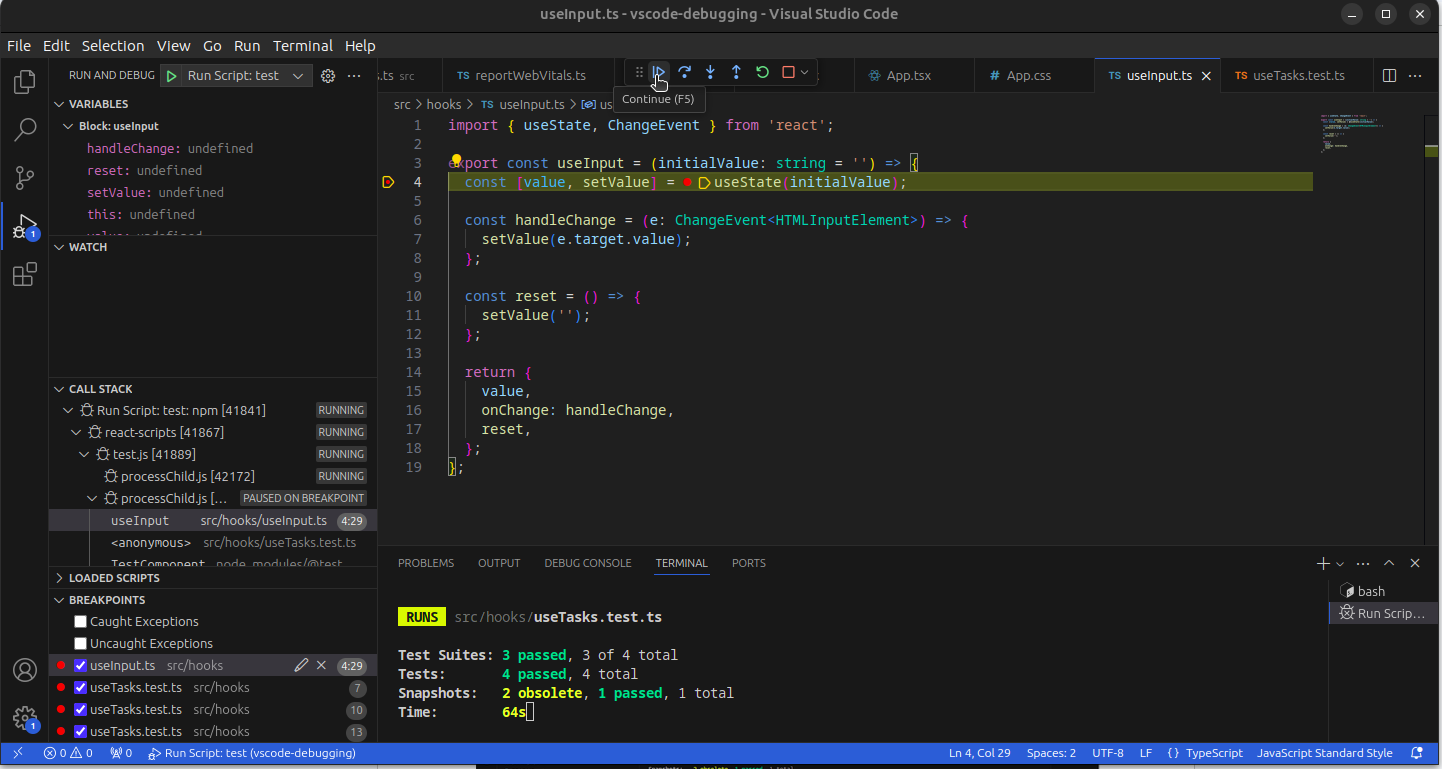
Sau khi chúng ta tiến hành debug, bấm Continue, chúng ta sẽ xem được giá trị và debug chi tiết được vào file này.

Tiến hành kiểm tra kết quả trả về.

2. Cấu hình debug bằng file launch trong VSCode.
Như các bước trên ta click vào icon hình con bọ, sau đó click vào "Create a launch.json file".

Chọn VSCode Extension Development.

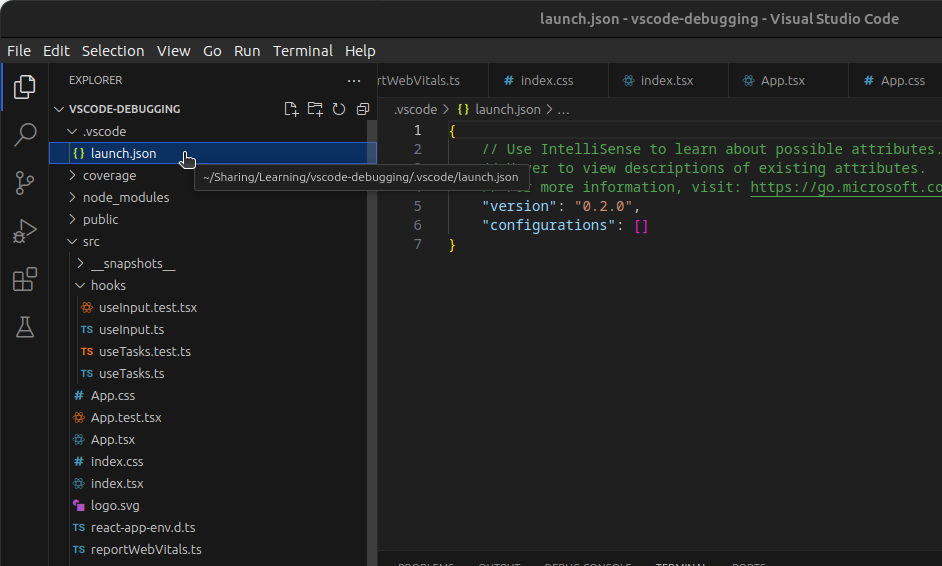
Một file launch.json sẽ được tạo ra ở folder .vscode.

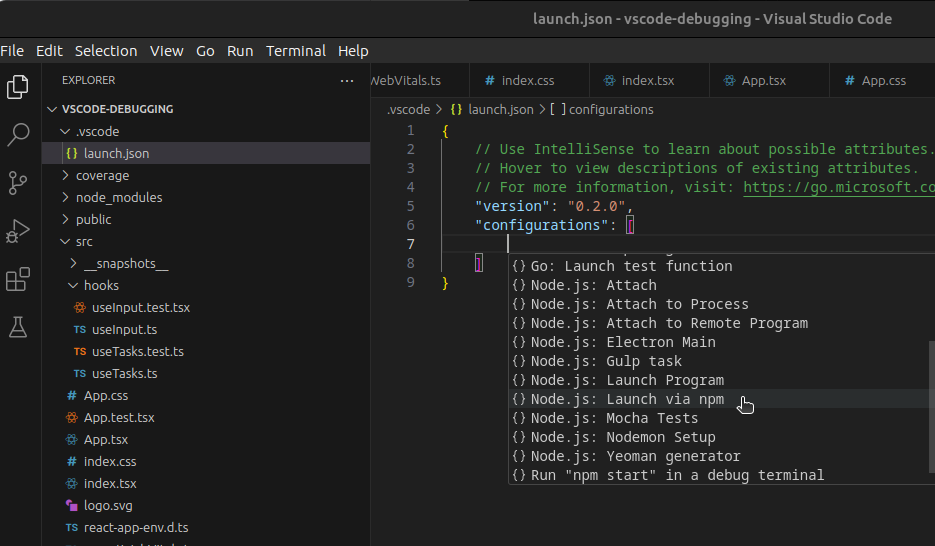
Chúng ta tiến hành thêm cấu hình cho file này bằng cách bấm tổ hợp phím.
Ctrl + Space
Trong danh sách hiện ra ta chọn "Launch via npm"

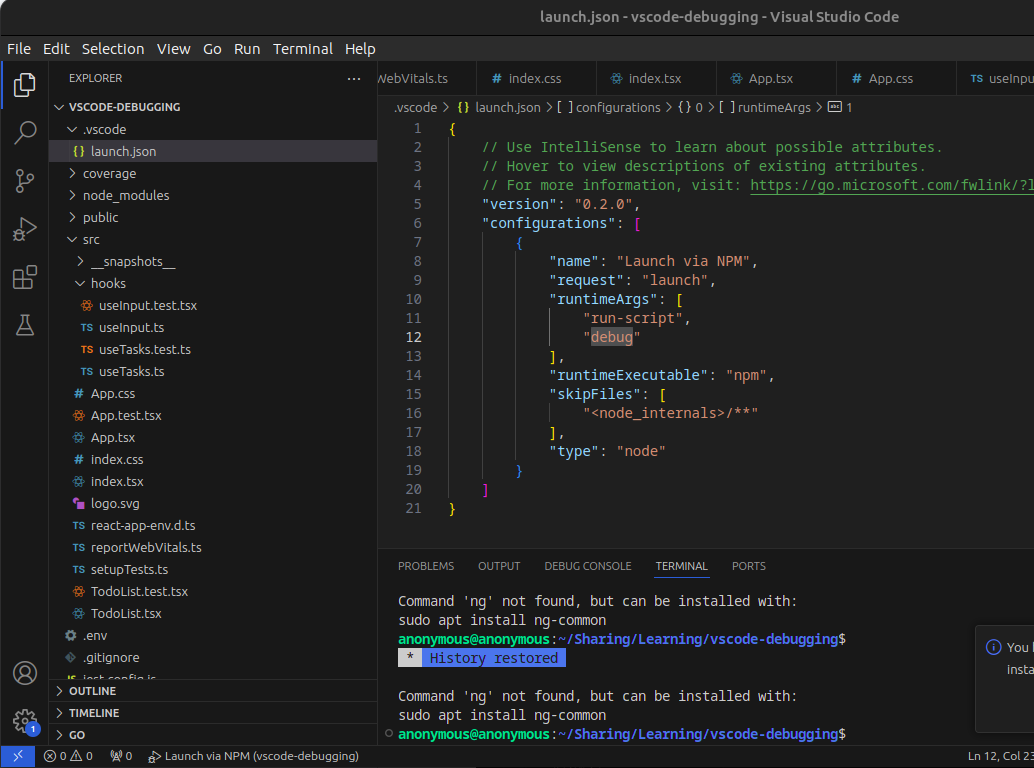
Đây là cấu hình mặc định mà ta mới thêm vào.

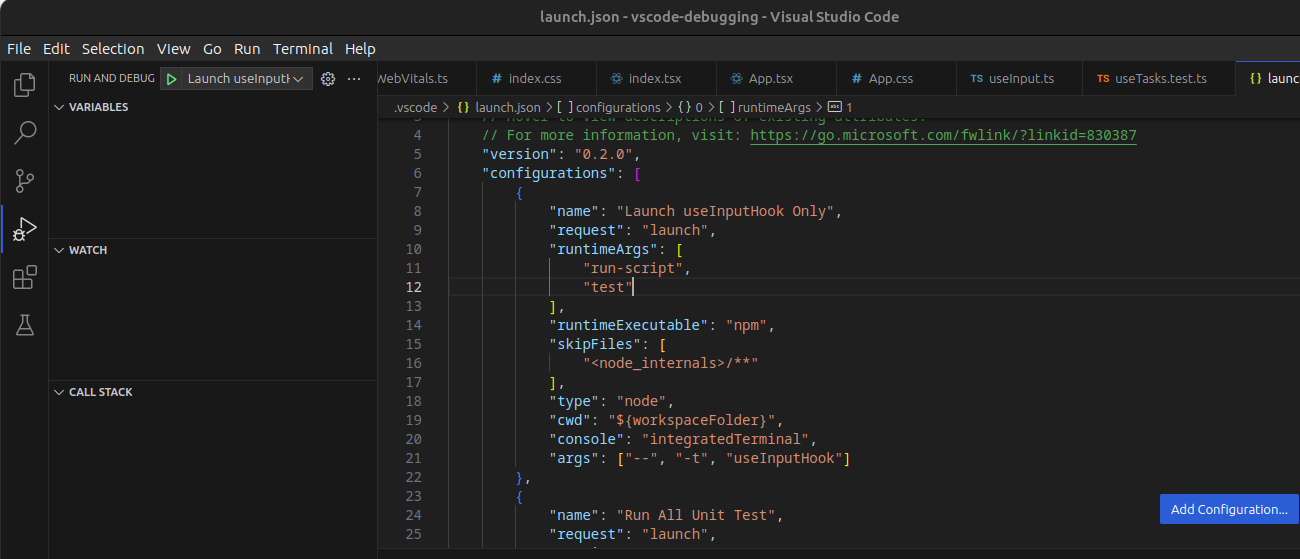
Tiến hành thay đổi cấu hình mặc định.
Trong đó
name: là tên của cấu hình tên này sẽ được hiển thị khi ta tiến hành chọn cấu hình debug để run.
runtimeArgs: dùng để chỉ định script mà chúng ta muốn run, ở đây mình đã chỉnh lại là test.
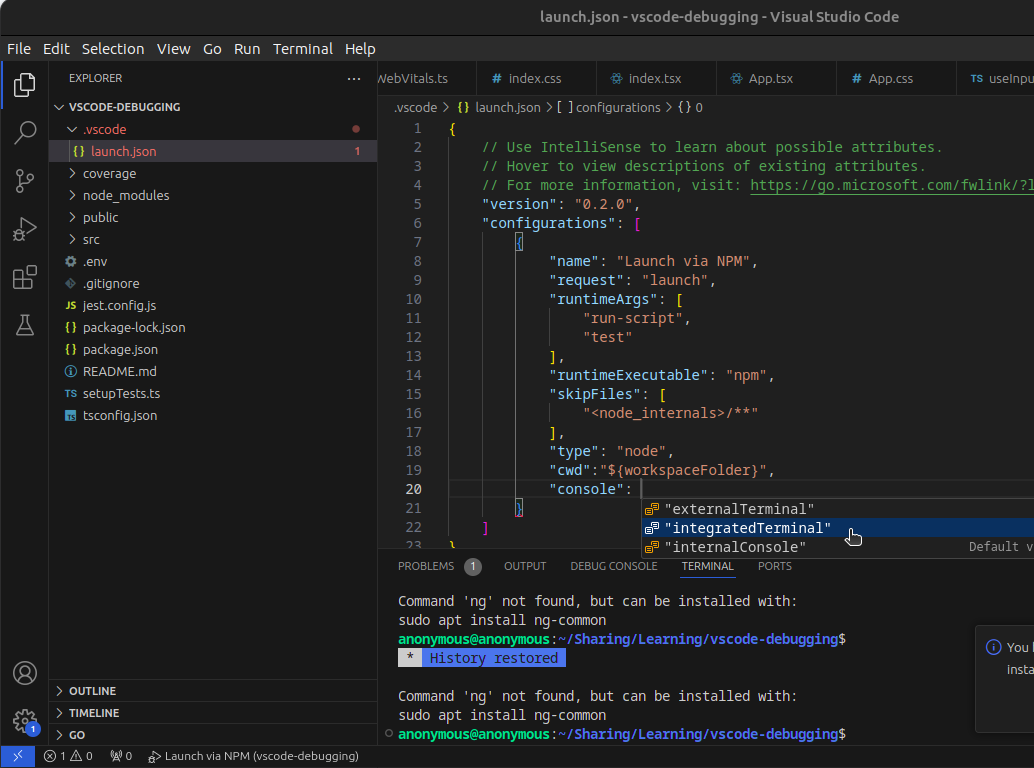
cwd: Cấu hình này mặc định có giá trị là "${workspaceFolder}" nhưng nó sẽ hữu ích đối với mono repos, chúng ta có thể chỉ định script của folder nào mà bạn muốn run ví dụ: "${workspaceFolder}/my-mono-repos/frontend". Hiện tại project này là project cơ bản nên mình không chỉnh gì thêm.
console: Cấu hình console để hiển thị log khi run, ở đây có 3 giá trị, mình chọn integratedTerminal, ngoài ra các bạn cũng có thể sử dụng console của OS với lựa chọn externalTerminal.


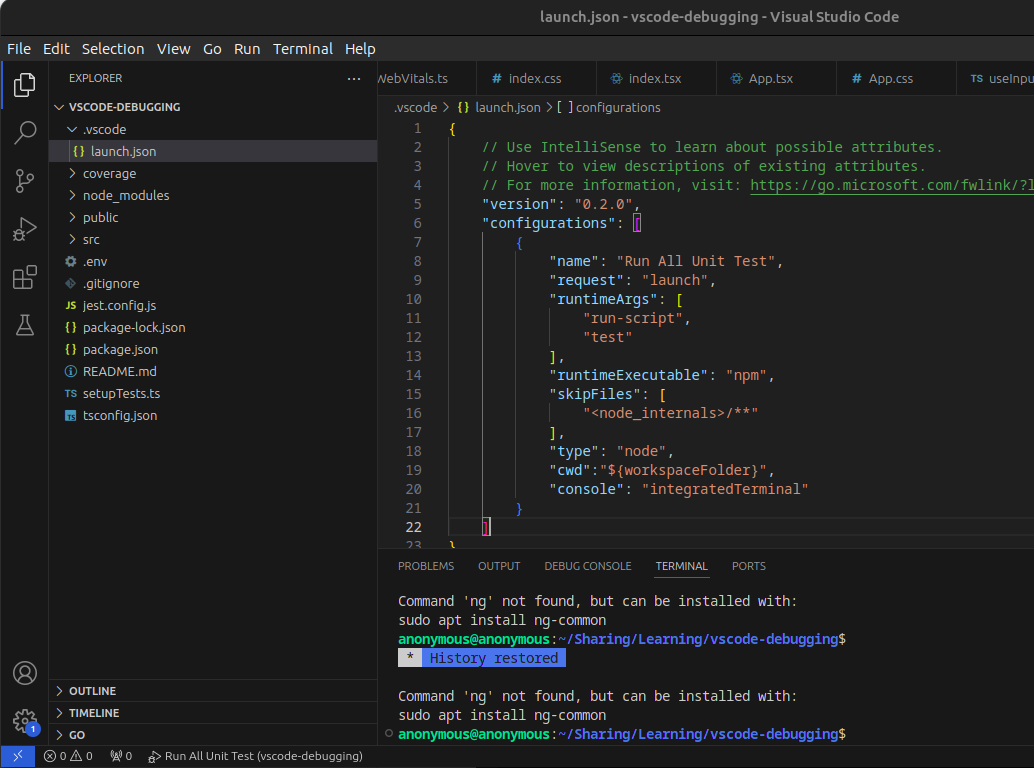
Sau khi cấu hình xong các bạn sẽ thấy Run And Debug dropdown đã có cấu hình vừa mới thiết lập.

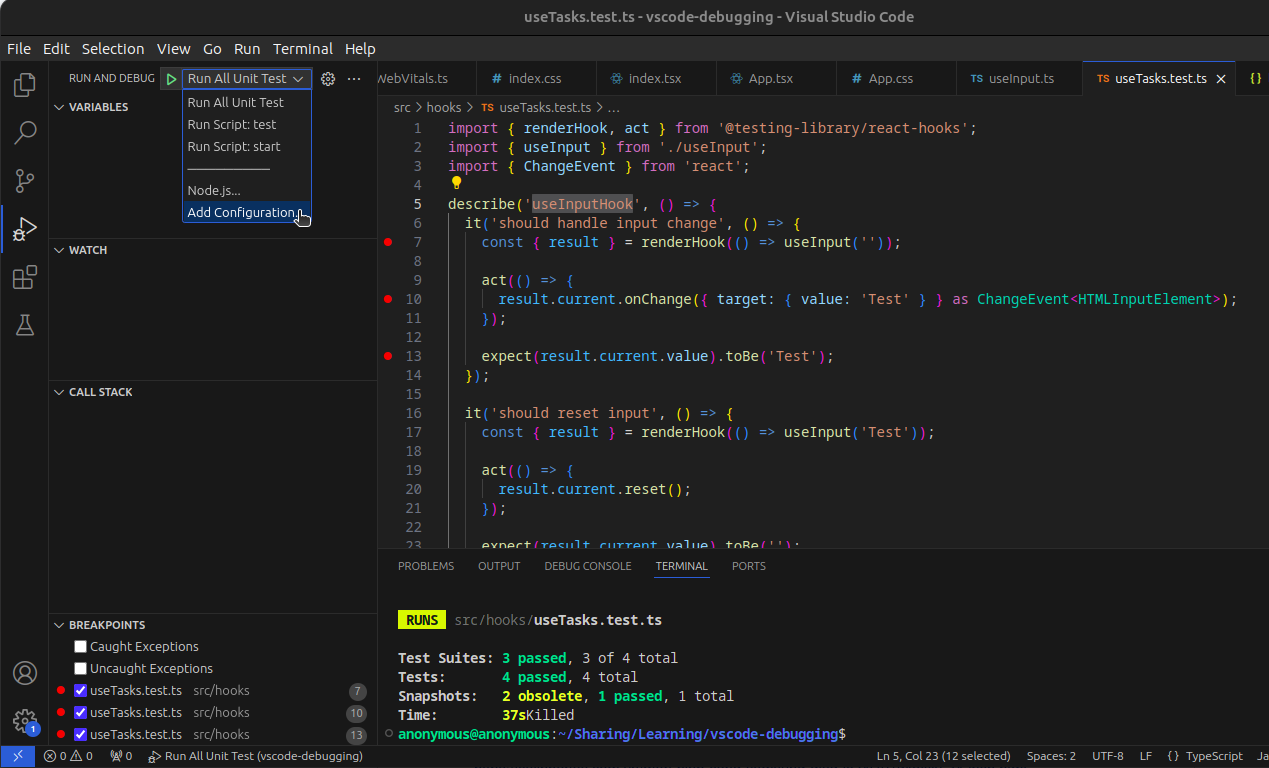
Tiến hành chạy thử và xem kết quả.
3. Cấu hình debug cho Unit Test và truyền params vào npm script để run các test case cụ thể.
Để chạy Unit Test với test case cụ thể thì chúng ta có câu lệnh chạy như sau:
npm run test -- -t useInputHook
Trong đó useInputHook là test case cụ thể mà mình muốn chạy, nó được thiết lập ở describe khi viết Unit Test như các bạn đã thấy.
Tiến hành thiết lập cấu hình mới để chỉ chạy cho test case đó thôi, thay vì toàn bộ test case trong project.
Ta bấm vào Add Configuration

Một cấu hình mới đã được thêm vào, ta tiến hành chỉnh sửa cấu hình như các bước ở trên. Lưu ý ở đây mình có 1 field mới đó là args.
args để truyền thêm các option vào npm script.

Tiến hành khởi chạy và đây là kết quả, chương trình chỉ chạy test case cụ thể thay vì chạy tất cả các test case.

Kết luận
Trong VSCode có rất nhiều các cách debug và cấu hình khác nhau, mình chỉ chia sẻ cách debug code Javascript bằng npm script. Tóm lại ở bài này trong cấu hình thì có những field cần lưu ý sau:
name: là tên của cấu hình tên này sẽ được hiển thị khi ta tiến hành chọn cấu hình debug để run.
runtimeArgs: dùng để chỉ định script mà chúng ta muốn run.
cwd: Cấu hình này mặc định có giá trị là "${workspaceFolder}" nhưng nó sẽ hữu ích đối với mono repos, chúng ta có thể chỉ định script của folder nào mà bạn muốn run ví dụ: "${workspaceFolder}/my-mono-repos/frontend". Hiện tại project này là project cơ bản nên mình không chỉnh gì thêm.
console: Cấu hình console để hiển thị log khi run.
args: để truyền thêm các option vào npm script.
Đây là toàn bộ file cấu hình:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Launch useInputHook Only",
"request": "launch",
"runtimeArgs": [
"run-script",
"test"
],
"runtimeExecutable": "npm",
"skipFiles": [
"<node_internals>/**"
],
"type": "node",
"cwd": "${workspaceFolder}",
"console": "integratedTerminal",
"args": ["--", "-t", "useInputHook"]
},
{
"name": "Run All Unit Test",
"request": "launch",
"runtimeArgs": [
"run-script",
"test"
],
"runtimeExecutable": "npm",
"skipFiles": [
"<node_internals>/**"
],
"type": "node",
"cwd":"${workspaceFolder}",
"console": "integratedTerminal"
}
]
}